Welcome to Paragon
Embed in-app SaaS integrations that connect with your customers’ apps.
Modern businesses expect your B2B/AI SaaS application to integrate seamlessly with their existing tools. Paragon helps developers ship native integrations 7x faster, letting you focus on your core product instead of integration infrastructure. With Paragon, you get:
- A fully white-labeled Connect Portal that lets your users manage integrations without leaving your app.
- Access to 130+ native connectors and the flexibility to build custom ones.
- Enterprise-grade authentication that works out of the box.
- Production-ready monitoring and observability.
- Your choice of deployment: cloud or on-premise.
Browse by Use Case
Find the right solution for your integration needs.
Ingestion for RAG
Build robust data pipelines that continuously feed your RAG system with fresh, structured data from your users’ apps.
Agentic Tool Calling
Give your AI agent the power to interact with your users’ favorite apps through natural language commands.
Bi-Directional Sync
Keep your app and your customers’ systems perfectly synchronized with real-time, reliable data flows.
Embedded Workflow Builders
Let your users create powerful automations through your intuitive, no-code interface.
Automation
Automate complex business processes across their apps with enterprise-grade reliability.
Data Ingestion
Seamlessly import and structure data from your users’ apps with built-in data transformation.
Browse Products
Purpose-built products to implement your desired integration use case.

ActionKit
Transform your AI agent into a powerful integration hub with 1000+ pre-built actions across popular apps:
- Gmail: Send personalized emails with dynamic templates
- Google Calendar: Schedule meetings and manage availability
- Salesforce: Create and update CRM records automatically

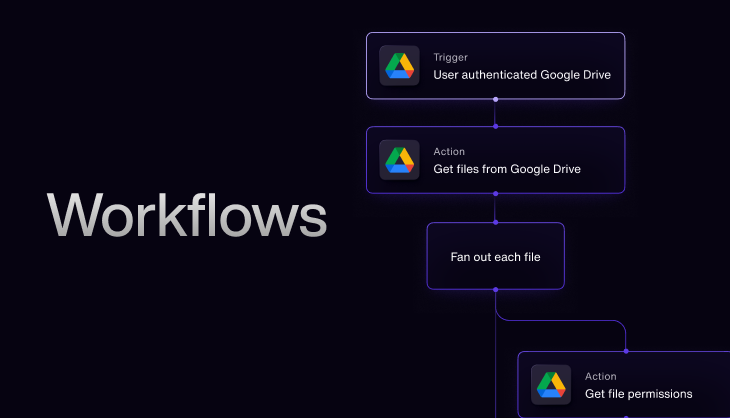
Workflows
Build event-based asynchronous jobs for orchestrating integration logic, such as:
- Data ingestion pipelines (e.g. ingest files from Google Drive or ingest full CRM schema)
- Bidirectional sync (e.g. when a new ticket is created in Jira, sync it to your application)
- Building complex automations (e.g. IFTTT logic)

